Next JS
- views - 10-10-2021
¿ Qué es Next JS ? 🌟
Next js es un framework creado por Guillermo Rauch, que nos permite crear fácilmente sitios web y aplicaciones web de React.
Guillermo Rauch.
Guillermo es el Co-fundador de Vercel ▲ creador de socket.io y Next JS.
Vercel y Next JS
Vercel y Next js nacieron de la búsqueda de una manera mucho más rápida y más intuitiva de hacer App con React. Todos saben que CRA no es la solución definitiva y hay optimizaciones que debemos hacer de fuentes css e imágenes.
Con Next js tienes SEO, rutas, llamada a servicios, tienes todo eso muchísimo más en un solo lugar, no tienes que ocuparte de hacer todas esa optimizaciones tediosas para poder lograr un buen performance.
Next js te da el control total de lo que tu puedes hacer con tu app:
- Tu aplicación puede ser híbrida
- Puede ser client side only
- No es necesario usar las 3 a la vez (SSR, SGG Y CLIENT SIDE)
- Vas a usar unas rutas simples con algunos pedidos a una API y aprovecharemos API root, pero todo siempre va ser client side
¿Para qué y por qué se usa NextJS?

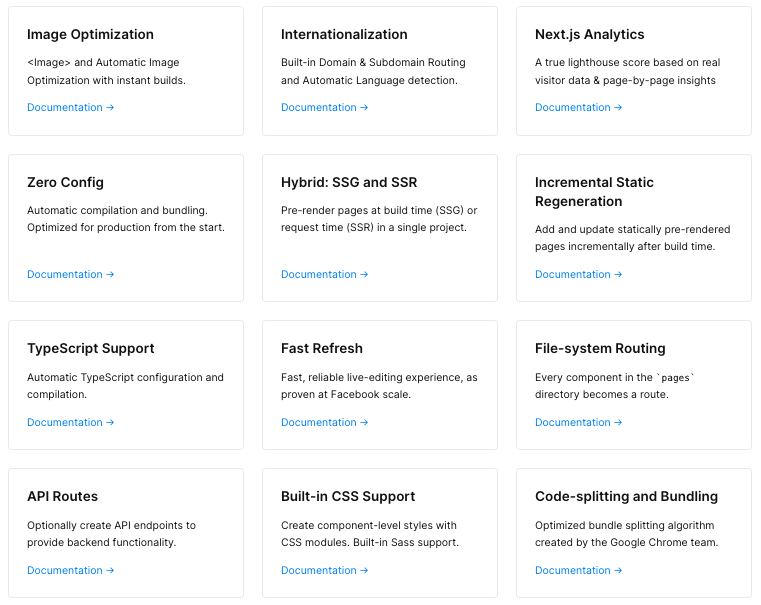
Beneficios de usar Next-JS:
- Fast Refresh ▶️ recarga rápida
- File System Routing ▶️ rutas desde el nombre de los archivos.
- API Routes ▶️ que son para el backend
- Build in css support ▶️ Soporte para sass y less
- Facilidad para aprender y sin complejas configuraciones.
- Optimizado para brindar mejoras de SEO y rendimiento.
- Enrutamiento basado en páginas con soporte de rutas dinámicas.
- Rutas API desplegadas en funciones Serverless.
- Capacidad para generar sitios estáticos (SSG), usa server-side rendering (SSR) o una combinación de ambos según la necesidad de cada página.
- Compatibilidad incorporada con CSS y SASS. Además de soporte para múltiples librerías de CSS en JS.
Links de estudios para aprender NextJS 📚
¡Muchas gracias por tu lectura dejo el link de cafecito apoyo voluntario, tu contribución me motiva a seguir creando contenido de alta calidad. ¡Muchas gracias por tu apoyo!